eCommerce Custom Fields
Description du module
eCommerce Custom Fields vous permet d'ajouter rapidement et facilement tous les champs du modèle product.template directement à la page du produit (e-shop).
Comment ça marche ?
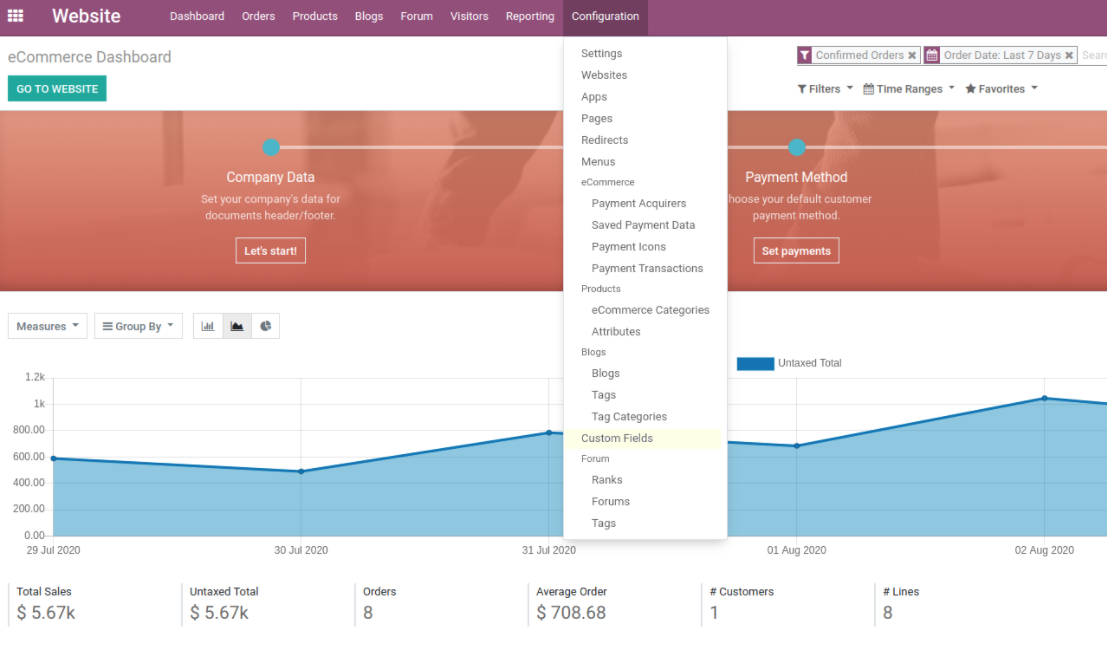
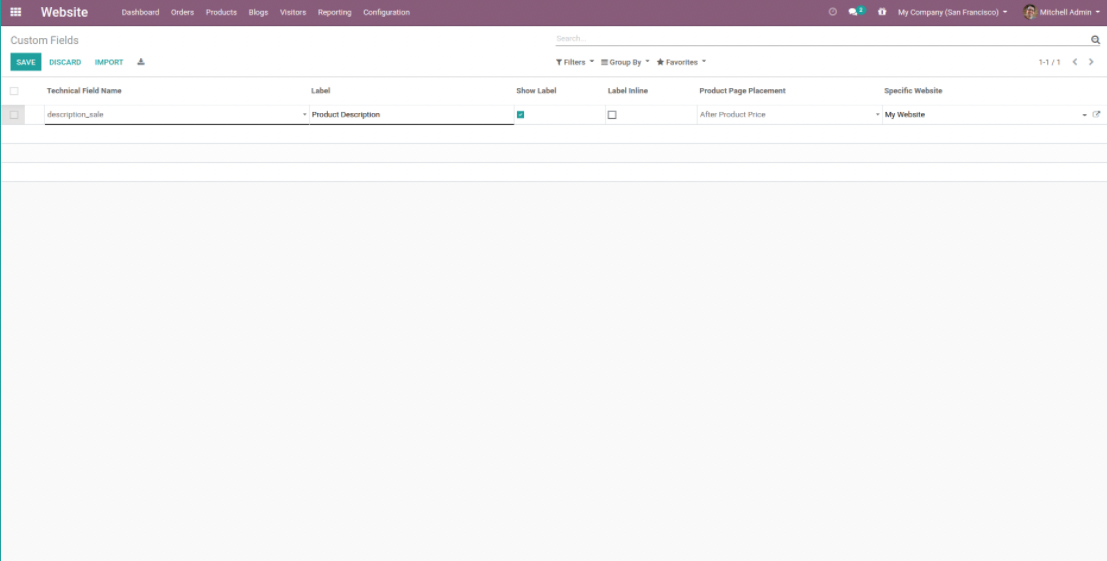
Go to the 'Custom Fields' menu (reachable from the Website module > Configuration) and create a new line specifying the field and placement on the product page. You also have the choice to restrict the display of this field to a website (in a multi-website context). That's it! Take a look at the screenshots.
Note that this fields are supported: char, text, integer, float, boolean, html, date, datetime, many2one, selection. You can easily check the field type and if it is supported (see screenshot below). You also have the option of displaying the label on the same line (Label Inline option).
Notez que les champs suivants sont pris en charge : char, text, integer, float, boolean, html, date, datetime, many2one, selection. Vous pouvez facilement vérifier le type de champ et s'il est pris en charge (voir la capture d'écran ci-dessous). Vous avez également la possibilité d'afficher l'étiquette sur la même ligne (option Label Inline).
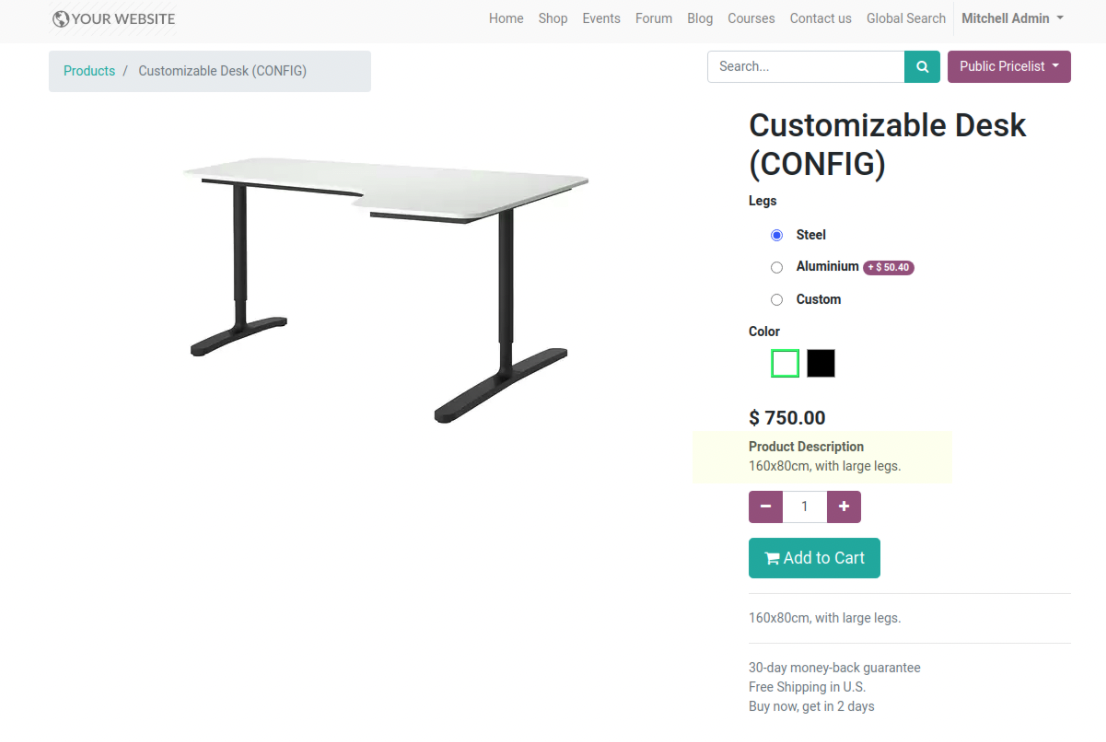
Positions disponibles sur la page du produit :
Au-dessus du titre du produit
Sous le titre du produit
Au-dessus du prix du produit
Sous le prix du produit
Au-dessus du bouton "Ajouter au panier"
Sous le bouton "Ajouter au panier"
Sous le bouton "Ajouter à la liste de souhaits"
Screenshots